日記+コメント付きブックマーク+他人にも役に立つかもしれない情報など。
(更新情報: RSS(ツッコミ付き) / RSS(ツッコミ抜き) / LIRS)
2008/03/04 編集
_ [他] デジタルドメイン・坂口亮氏アカデミー賞を受賞の件
- Blog » DigitalDomain の坂口亮さん、ようやくメディアに載る | STUD & Co. » CG / 映像 / 音楽制作
- Variety Japan | 第80回アカデミー賞特集 | 坂口亮 独占インタビュー
- 古川 享 ブログ: 日本人がアカデミー賞を受賞しました!!
- デジタルドメインの坂口亮さん、アカデミー賞を受賞! - hugerousの日記
- 【社会】 米アカデミー科学技術賞に坂口亮さん(29)、流体シミュレーション技術を開発した功績@2ch-ニュース速報+
- 坂口亮 アカデミー - Google 検索
…あれ、この会社と名前、聞き覚えありませんヵ…?
今年最初の日本人オスカー受賞者は坂口亮
デジタル・ドメイン社 坂口亮さん(2001年環境情報学部卒)
[SFC 慶應義塾大学 湘南藤沢キャンパス - メディア掲載情報より引用]
08.02.11 2月9日にアカデミー賞のScientific and Technical Awards部門の授賞式が開催され、研究室の卒業生である坂口亮氏がアカデミー賞を受賞しました。
[慶應義塾大学SFC 稲蔭正彦研究室 imglより引用]
やっぱそうだよね。スゴス…!
2008/03/12 編集
_ [健康志向] トマトに含まれる抗アレルギー成分の機能解析とその開発 (PDF)
花粉症日記の自覚症状の評価、血液生化学的検査の成績、医師の問診所見を総合すると、トマト抽出物はスギ花粉飛散開始日から服用することによって、副作用を伴うことなく花粉症の症状を緩和する効果が観察され、その有用性、安全性が確認された。
[トマトに含まれる抗アレルギー成分の機能解析とその開発 (PDF)より引用]
やっぱりトマト食べなきゃダメなのかなあ
2008/03/23 編集
_ [他] Safari のフォントレンダリングは太字・漢字には不向き
Windows版Safari+メイリオは綺麗 : ARTIFACT ―人工事実―
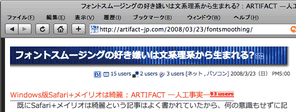
フォントスムージングの好き嫌いは文系理系から生まれる? : ARTIFACT ―人工事実―
うーん、いまいち賛同しかねる。
以下は Windows XP SP2 + IE7 環境で、システムフォントを「メイリオ」9pt (12px) + ClearType、ブラウザのフォントもメイリオ 12pt (16px) にした場合のスクリーンショットの比較だ。
ARTIFACT の例
| メイリオ + ClearType (IE) | メイリオ + Safari |
|---|---|
 |
 |
 |
 |
これはまだ大した差ではないが、Safari は漢字の部分が潰れかけてる。
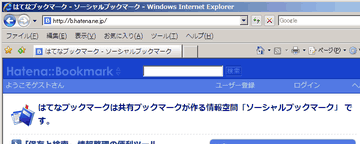
はてなブックマークの例
| メイリオ + ClearType (IE) | メイリオ (…と見せかけて実は MS P ゴシック) + Safari |
|---|---|
 |
 |
 |
 |
 |
 |
Safari は濁点が潰れて「ブ」なのか「プ」なのかわからない。「情」「報」「間」「最」「気」の潰れっぷりも酷い。
太字が潰れている!という件については、潰れる場合、もう一サイズ大きくしたりして、可読性を高めている場合が多いだろう。
[フォントスムージングの好き嫌いは文系理系から生まれる? : ARTIFACT ―人工事実―より引用]
いや、上記例は30ピクセルフォントと、一回りどころか二回りも三周りも大きくてこの潰れようですから…
※これは勘違いがありました。(Safari 側でやたら汚いのは MS ゴシックで表示されていたため。補足参照)
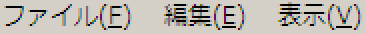
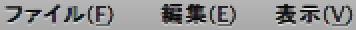
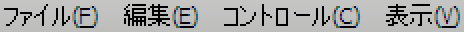
何より酷いメニューバー
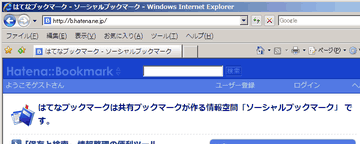
| メイリオ + ClearType (IE) | メイリオ + Safari (と見せかけてこれも MS P ゴシック?) |
|---|---|
 |
 |
これはもう読ませる気がないとしか…。雰囲気で悟れというのか?
ちなみに同じ Apple 製品でも iTunes の場合は
と、Safari より遙かにマシだ。
(ただ、これはこれで問題がある。システムの設定を「メイリオ」9pt (12px) にしているも関わらず、iTunes は勝手に「Tahoma」8pt (11〜12px) で表示している。これが「勝手に「MS P ゴシック」、7.5pt (10px) にしたうえで独自レンダリングする Safari よりはマシ」という結果になったというだけに過ぎない。いずれも OS 側の設定は尊重すべきである。)
…という感じで、Safari のフォントレンダリングは太字や漢字に関してはあまり見やすいとは言えない。
もっとも、font-weight が normal で、ひらがな・カタカナが多い本文欄なら Safari も確かに綺麗だし、ClearType は ClearType で、可読性向上と引き替えに全般的に細くなってしまっていたり「報」の字が歪になったりといった代償も払っているので、一長一短なのですが。
まとめると、可読性という観点での順位づけると
- 「あらかじめビットマップが用意された Osaka や MS ゴシック」
- 「ClearType でアンチエイリアスされたメイリオやヒラギノ」
- 「Mac や Safari でアンチエイリアスされたメイリオやヒラギノ」
- 「アンチエイリアスされた Osaka や MS ゴシック」
- 「アンチエイリアスされずにラスタライズされたアウトラインフォント全て」
だし、美観という観点で順位づけると、
- 「Mac や Safari でアンチエイリアスされたメイリオやヒラギノ」
- 「ClearType でアンチエイリアスされたメイリオやヒラギノ」
- 「あらかじめビットマップが用意された Osaka や MS ゴシック」
- 「アンチエイリアスされた Osaka や MS ゴシック」
- 「アンチエイリアスされずにラスタライズされたアウトラインフォント全て」
だ。
結局、どっちを好むかというのは、文系・理系という話ではなくて、「可読性を重視するか、(潰れてもいいから) フォント本来の形状を崩さず滑らかに表示されることを重視するか」なのではないですかね…。(結果として、前者は理系に多く、後者は文系に多いのかもしれないが)
そして技術者が可読性を重視するのは生産性に大きく響くので当然のことだと思われ。
_ [他] 補足
…と書いたところで、
はてなブックマークなどはてなの各種サービスのトップページは「メイリオ + Safari」にしてもMSゴシックが表示されてしまいます。よく見るとわかりますが、フォントが違います。
[加野瀬さんからのツッコミより引用]
あああああほんとだ。よく見ると Safari 側だけ MS ゴシックだ…。そりゃ Safari の表示が妙に汚いわけだ。
…というわけで、ユーザ CSS に
* { font-family: 'メイリオ' !important; }
書いて再表示↓
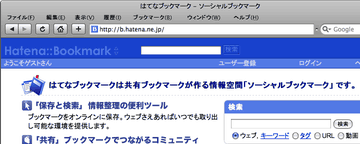
| メイリオ + ClearType (IE) | メイリオ (今度は本当に) + Safari |
|---|---|
 |
 |
 |
 |
 |
 |
…まだ若干潰れてるっちゃ潰れてるけど、MS ゴシックの時よりはだいぶマシになった。可読性はともかく、醜いということは無くなった。


_ a [>新メニュー「ハンバーグ」登場 もともとありましたが じゃあつるゃで焼肉禁止オフを]
_ まつえり [おひさしぶりです。有益な情報ありがとうございます。冷麺って韓国ではもともと冬の食べ物なのに、冬にないってどういうこと..]
_ p [> じゃあつるゃで焼肉禁止オフを やっぱりハンバーグとカレーと冷麺とコプチャンパエリアの祭りを開かないとダメかな..]